祝!Electron V0.36.0でAdd desktopCapturer module.
はじめに
この記事は、@kjunichiの2015年パーソナルアドベントカレンダーの12日目の記事です。
念願のスクリーンキャストが遂に
もともとChromeにはWebカメラのキャプチャーの他にデスクトップやウィンドウのキャプチャーもできるAPIを持っていて、 機能拡張や、コマンドラインオプション付きや、設定変更で利用可能で、Electronでもこれを利用しようということだった。
長いこと待ち状態だったプルリクが遂にマージされ、v0.36.0でリリースされました。
試した
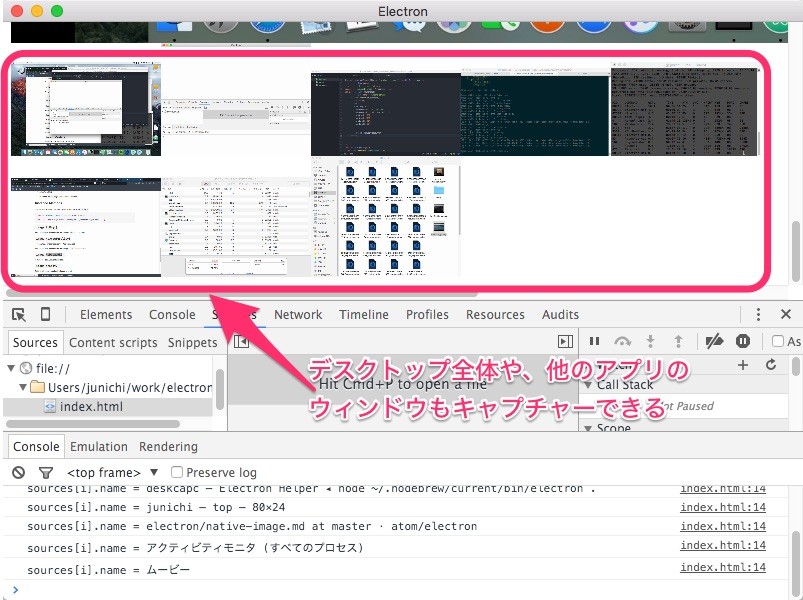
electron/desktop-capturer.md at master · electron/electron · GitHubに早速ドキュメントも アップされており、このサンプルコードをちょっと変更して、早速試してみた。
main.jsではなく、index.html(レンダラー)に実装する。
<html> <body> <h1>Title</h1> <video> </video> <script> "use strict"; // In the renderer process. var desktopCapturer = require('electron').desktopCapturer; let gWinNum = 0; desktopCapturer.getSources({types: ['window', 'screen']}, function(error, sources) { if (error) throw error; for (var i = 0; i < sources.length; ++i) { console.log("sources[i].name = "+ sources[i].name); addImage(sources[i].thumbnail); if (sources[i].name == "Entire screen") { navigator.webkitGetUserMedia({ audio: false, video: { mandatory: { chromeMediaSource: 'desktop', chromeMediaSourceId: sources[i].id, minWidth: 1280, maxWidth: 1280, minHeight: 720, maxHeight: 720 } } }, gotStream, getUserMediaError); //return; } } }); function addImage(image) { const elm = document.createElement("img"); elm.src = image.toDataURL(); document.body.appendChild(elm); } function gotStream(stream) { document.querySelector('video').src = URL.createObjectURL(stream); } function getUserMediaError(e) { console.log('getUserMediaError'); } </script> </body>
結果

To be continue...
KeyCastJsに配信機能がつけられる!